Moldex3D Studio客制化与直观式的色杆操作
Moldex3D Studio是全新的整合式分析平台,透过Ribbon直觉式界面操作,用户可以在一个平台上完成所有模拟工作。清晰的按键设计可让用户快速完成和修改模型网格;再经过求解器计算,分析结果可直接显示在画面上。
此外,Moldex3D Studio更提升了色杆的使用性,采直觉式操作,功能说明如下:
色杆可以放在画面左或是右侧
双击色杆上下限可以修改数值(类似原本Range panel上的功能)
直接在色杆上拉动范围显示
鼠标移至色杆上时,会出现一连串的功能按键(原本在结果页签)
在Moldex3D Studio平台上,使用者可手动直接编辑色杆,对分析结果的呈现及探讨均有相当帮助,操作步骤请参照以下范例。
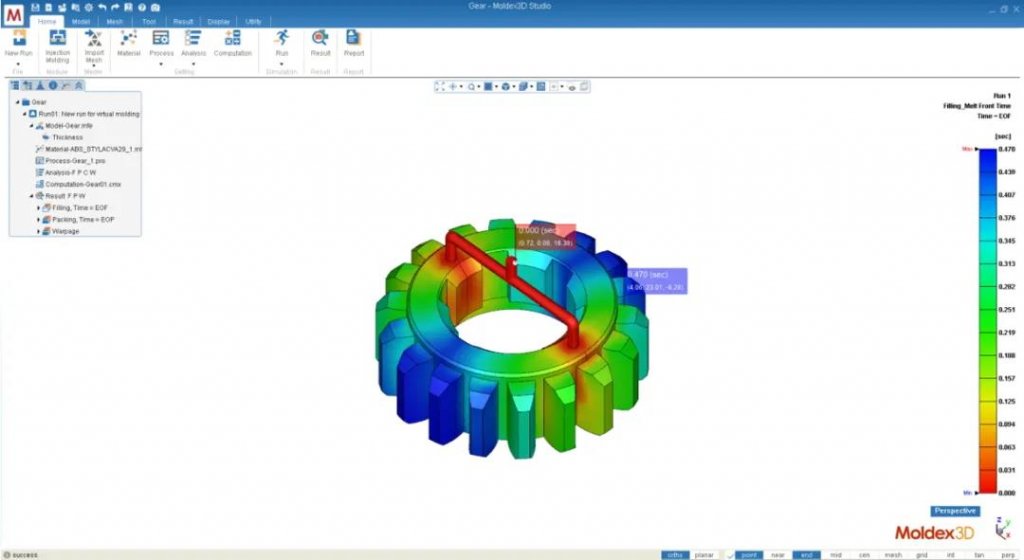
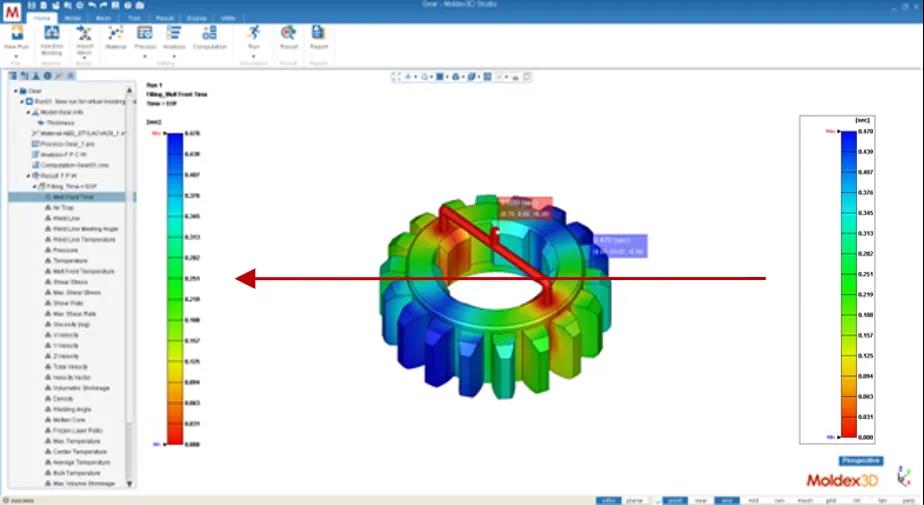
Step 1 切换到Moldex3D Studio中的结果项,可看到色杆在显示窗口的其中一侧。

Step 2 颜色条上限和下限的默认值是当前结果显示的最大/最小值。以下介绍两种方法可直接在颜色条上调整最大/最小值,以便观察特定用途:
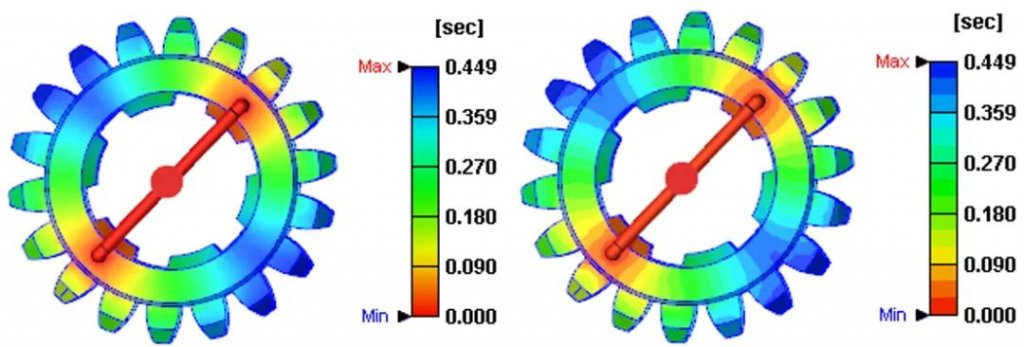
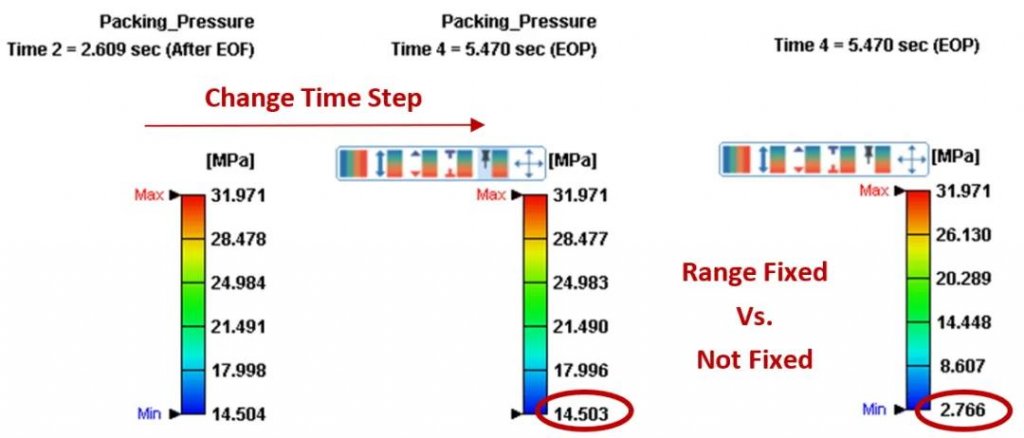
单击并拖动黑色三角标记以缩小颜色分布(下限上限),超出范围结果值的部分将变为空白。
双击限制值(上限和下限)进行修改,颜色条和分布将根据新限制进行更新。最大/最小标记(红色和蓝色)将保持当前结果的相同值。

Step 3 将鼠标移至色杆上时,会出现一连串的功能按键,用户可依据需求使用。

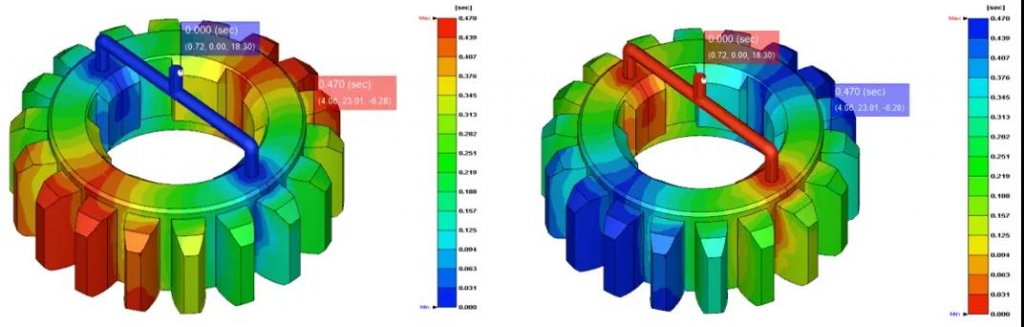
移动:点击 后,颜色条将显示一个虚线框,表示此时它可被移动,利用鼠标左击拖动色杆,就可以将色杆定位至左或是右方
(注意:将Tree收合时,放在左边的色杆也会跟着移动)

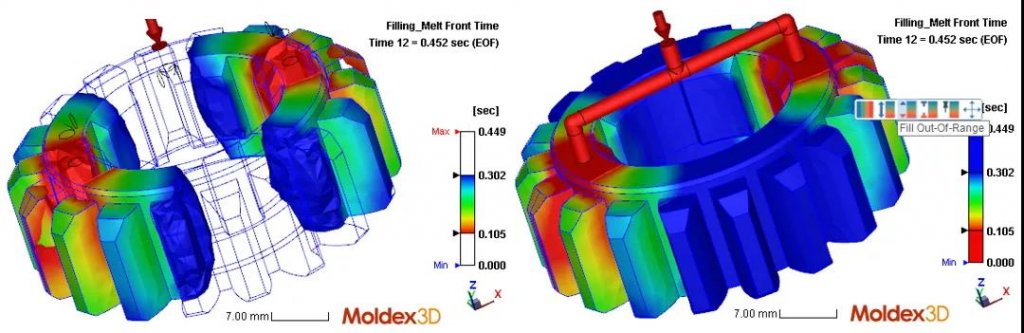
填满超过范围区域:点击 以最大/最小颜色填满超出当前色阶范围之区域。否则,如果禁用此选项,则该区域将不显示颜色。

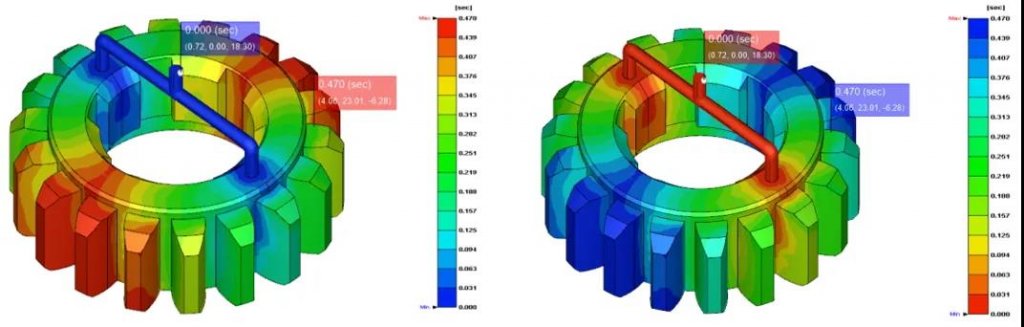
反转色杆色彩: 以反转色阶色彩。

色带型分布: 以将颜色分布从连续样式切换到带状样式。